
制作響應式網頁步驟和參數設置
隨著移動和跨屏時代的來臨,響應式網頁越來越重要,通過網頁制作,使得不同設備、分辨率的網站都有好的視覺體驗。那就前端方面,該怎么才能制作一個響應式網頁呢?小編談談響應式網頁制作方法和關鍵參數設置:
1、需要先有大屏幕和小屏幕兩版的設計稿,或者超大屏幕、大屏幕和小屏幕三屏,以下圖片是兩屏設計,適應PC端和移動端。
2、將兩屏所需的圖片,用photoshop分別切出來,保存在兩個文件夾,方便管理,每一個版本只會調用對應版本圖片。
3、meta頭部設置參數,根據設備分辨率讓瀏覽器的可視寬度來適應。
4、進入html框架部分,多版本元素一致情況下,按照其中一個版本添加html的Dom元素即可。若有差異的話,也要在對應的位置,添加Dom元素,后續通過css或者js使該部分隱藏。
5、進入CSS編寫部分,個人習慣是從大屏幕往小屏幕編寫的,因為大版本通常包含的元素比小版本要多。
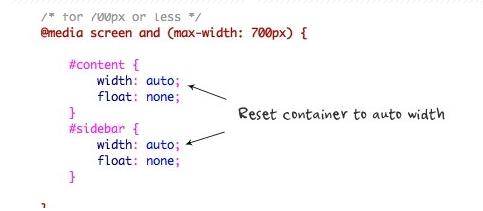
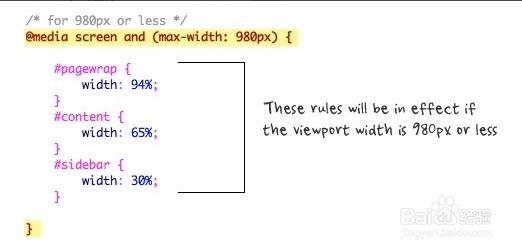
6、CSS使用媒介查詢-Media Queries方法進行編寫,分別寫不同版本的CSS樣式。


7、由于媒介查詢的方法,并不適應低版本的瀏覽器,需要加入JS去幫助兼容,以下JS可上網下載。需要注意點是此JS一般需要跟網站的index.html放在同一個目錄下,不適合分開管理,否則無法加載圖片或者樣式。
 上篇文章:中國互聯網經濟正從量變走向質變
上篇文章:中國互聯網經濟正從量變走向質變
 下篇文章:從客戶角度看web設計
下篇文章:從客戶角度看web設計
